Form design
We focus on design at the theme level, which means global design updates instead of individual fields. This creates consistency through your form and business branding.
Go to the form section.
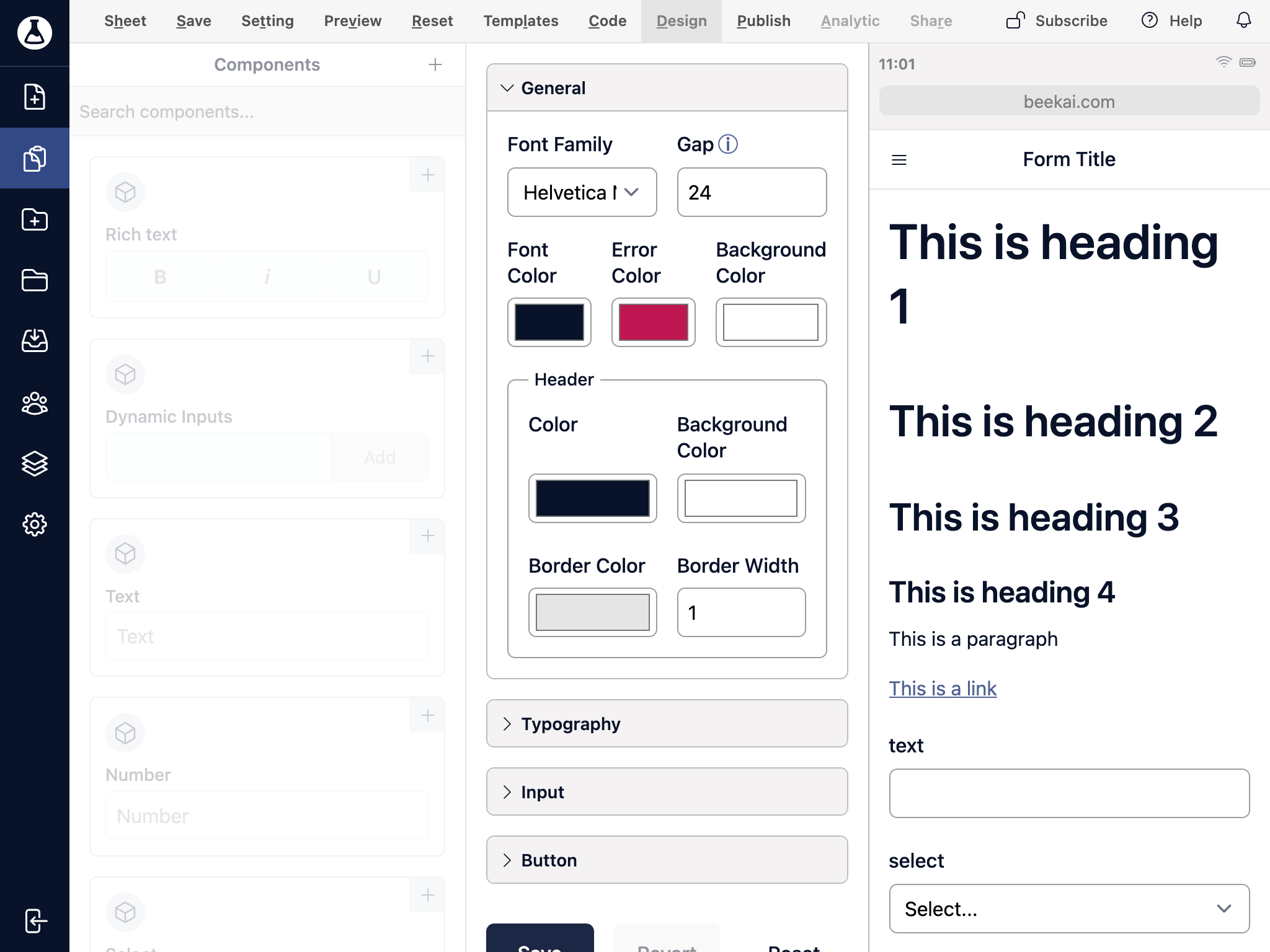
Click on the Design button on the top navigation.

There are four categories to design form
General
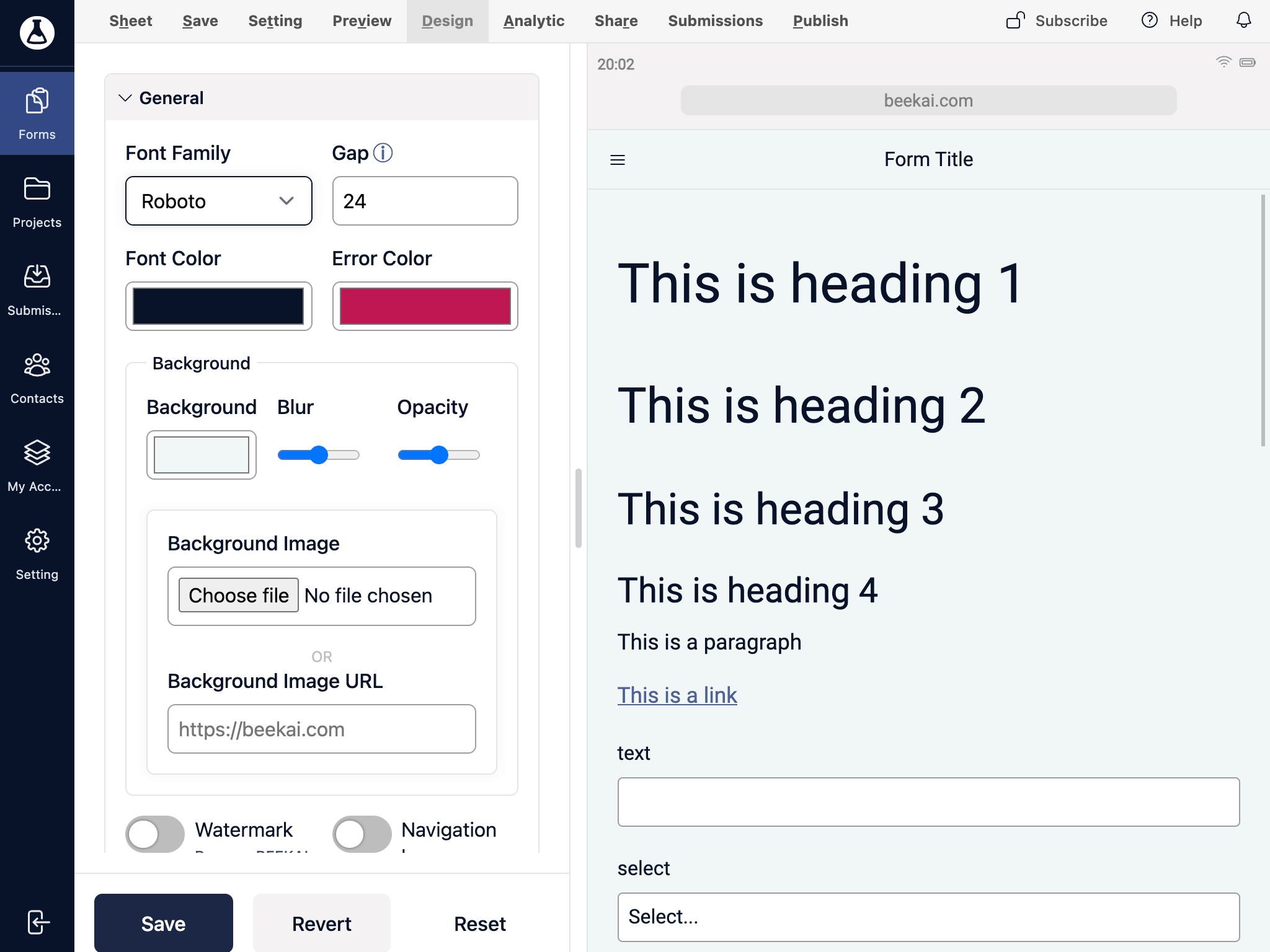
Control the overall page design, such as font size, background color, and header color.
Typography
Update all text color, font size, margin and padding.
Input
Update all input, font size, border color, margin and padding.
Button
You can change the design for different button variants.
(Optional) Select a different font type. Feel free to request to include other fonts.

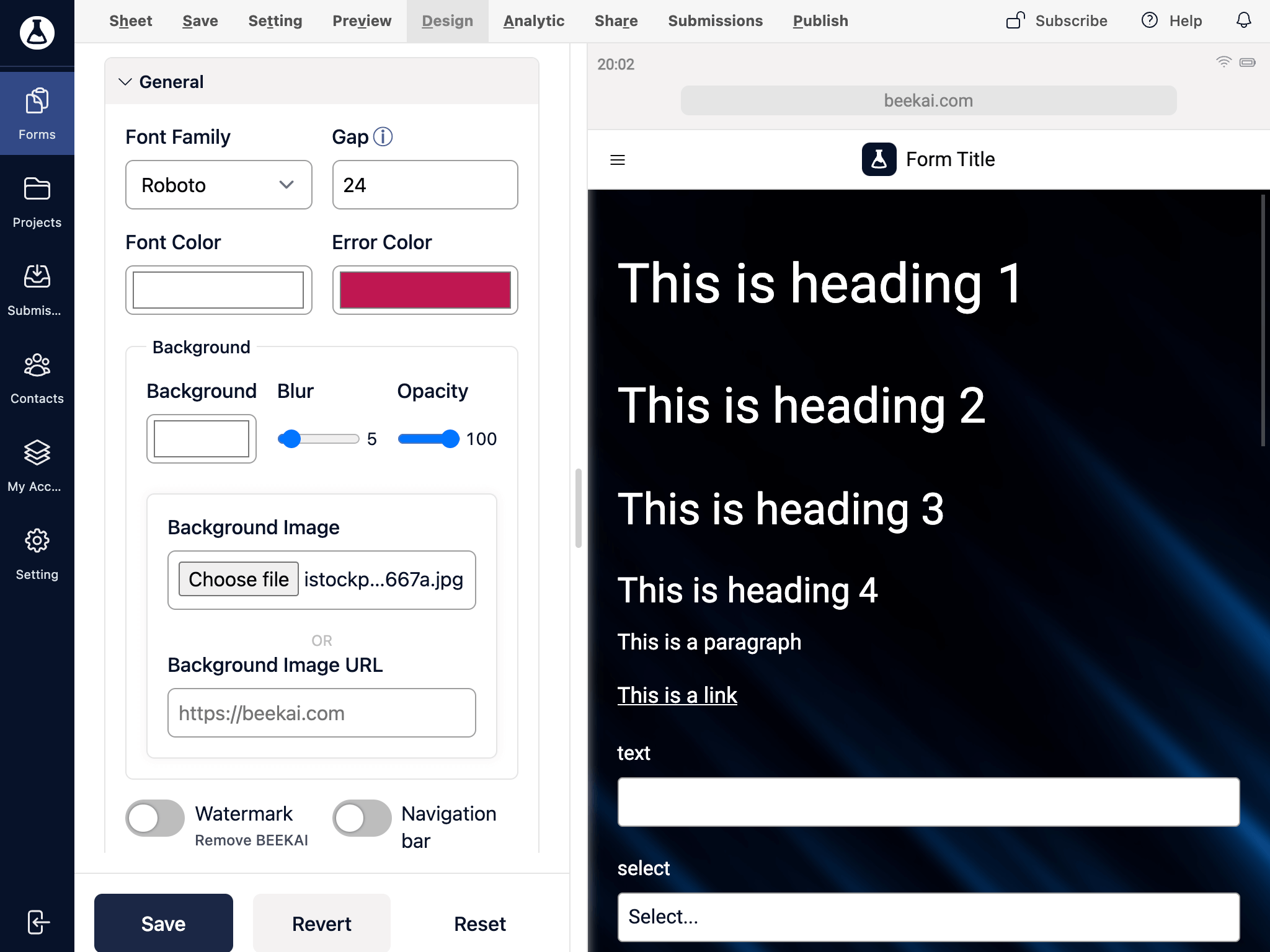
(Optional) Select a background image. You can also adjust the opacity and blurriness of the image.

You can preview your change on the right-hand side. Once you are happy with the design, make sure you save the design update before exiting the design section.